Apollo Preflight script
Context

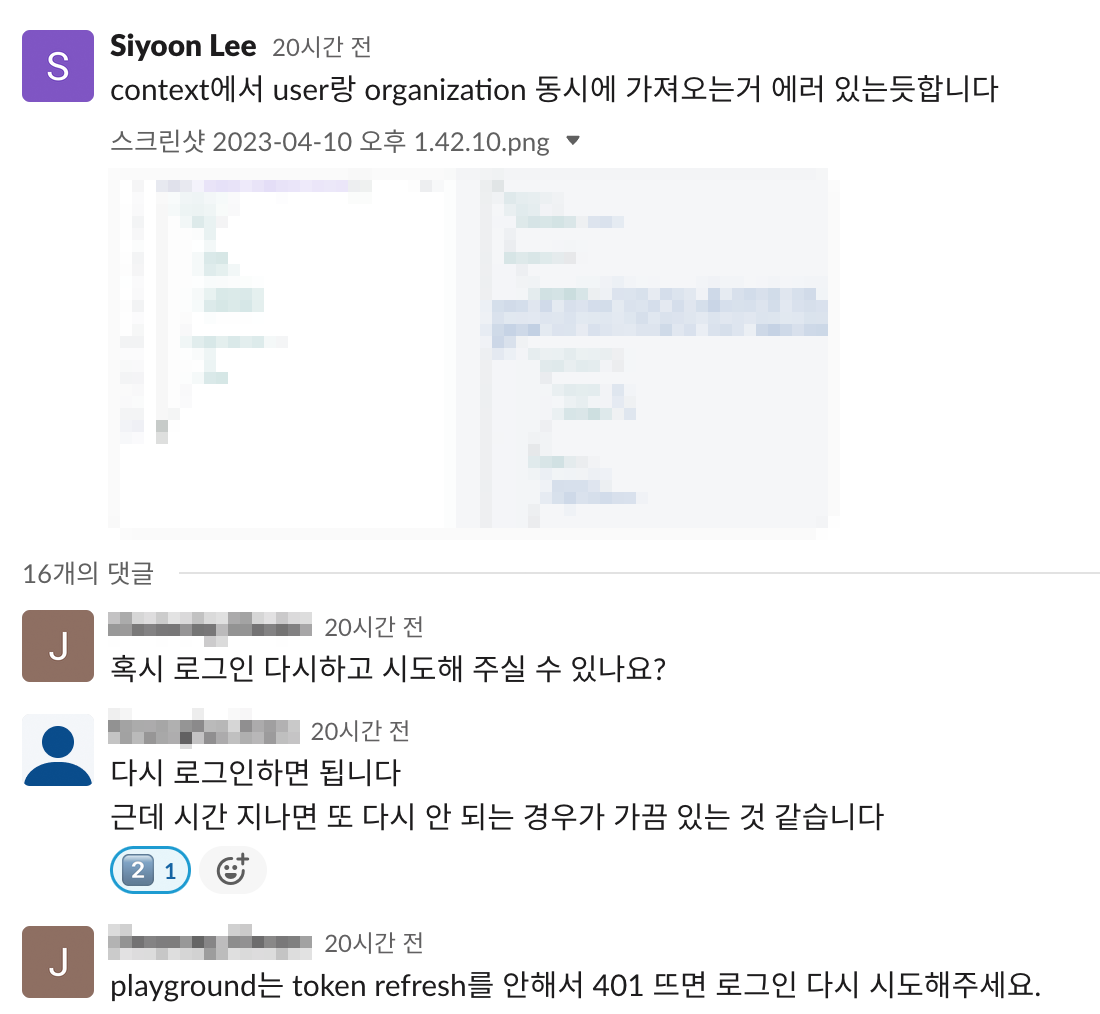
- Apollo playground에서 token refresh를 해주지 않아 로그아웃은 아니고 token이 expire 되는 상황 발생
- Apollo playground에 preflight script라는 것을 작성해주면 매 GraphQL operation 마다 해당 script가 같이 실행되기에 해결될 것이라 예상
How to Run

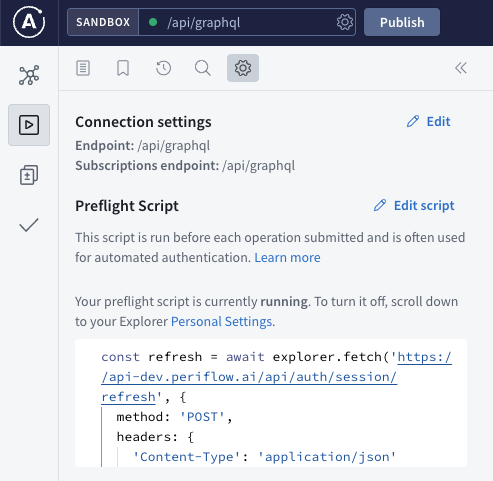
Apollo playground에 접속해서 사진상 11시반 방향 즈음에 있는 Settings 진입 후 script 추가하면 됩니다. 그전에 api와 apollo 둘다 로그인해야 해당 화면까지 진입할 수 있습니다.
const refresh = await explorer.fetch('https://api-to-refresh', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
credentials: 'include',
})
script editor에 해당 코드 복사 붙여넣기 이후 Save하고

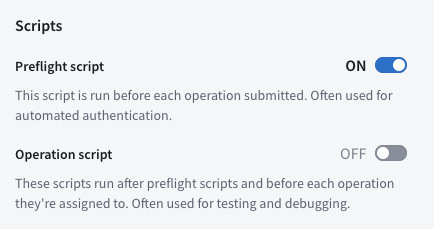
Settings 패널 하단에 해당 옵션을 켜주면 됩니다.
Results
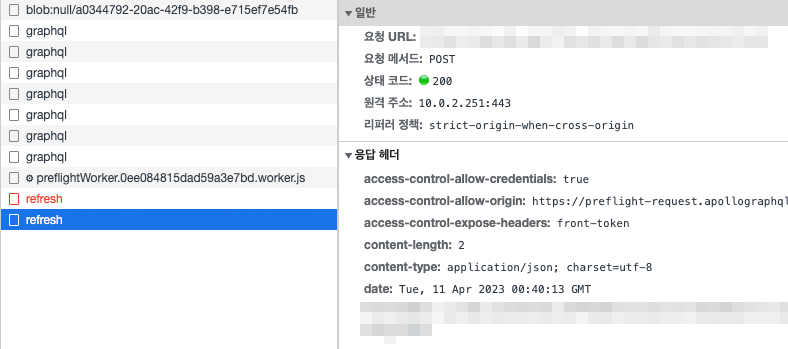
Operation 실행 시 preflightWorker가 refresh 요청을 잘 보내준 것을 확인 할 수 있습니다.